您现在的位置是:网站首页>列表内容
iframe在移动端的缩放的示例代码html5实现点击弹出图片功能html5 录制mp3音频支持采样率和比特率设置html5表单的required属性使用html5调用摄像头实例代码HTML5页面音频自动播放的实现方式Html5大屏数据可视化开发的实现html实现弹窗的实例HTML5来实现本地文件读取和写入的实现方法HTML 罗盘式时钟的实现HTML5简单实现添加背景音乐的几种方法
![]() 2021-08-31 15:15:39
684人已围观
2021-08-31 15:15:39
684人已围观
简介 这篇文章主要介绍了iframe在移动端的缩放的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
工作中碰到个奇怪的问题,折腾了大半天,终于算是解决了,这里把分析思路和解决办法记录下。
项目是做响应式的公司官网,前期的静态图页面切完后就提交给后台作为模板使用了,我也就基本退出项目。
在后端落地时发现在在移动端页面显示不太对劲,显得很模糊。第一想法是meta的头部被覆盖了,查看源代码果然发现是被覆盖了。
这是我习惯用的meta头部,使页面宽度根据设备宽度自适应变化
可是后端落地的框架是按模板直接引入的,有部分的公共资源竟然也包含了设置viewport的meta。后端引入的是这个样子的:
这一头部是被一段不得不被加入的js文件所append进入的,而且被明确告知,该js文件不可以被修改!所以这一设置宽度为固定640px的将我原本设置随设备宽度变化的meta覆盖了!
问题就来了,静态页面已经完成,且由于历史代码因素,有相当部分的代码在当初并没有使用rem单位,已经无法大规模修改css效果了。只有通过js重置设置viewport宽度再次进行覆盖了......这倒是挺简单的,无非就是代码相当的丑陋而已。
但又一个问题来了,这个官网页面还动态引入了iframe页面,这些iframe页面是固定的640px宽度。这就很崩溃了!我加了随设备宽度变化的mata,那么这些iframe就不能看了;我不再次加meta,那么官网本身就不能看了!
好在这些iframe是通过统一的方法引入,虽然不能更改引入方法的js文件,但在业务代码中再次监听倒也还可以。所以再次这个绑定点击事件,判断iframe是否被引入后,就是使用某些特殊方法的时候了!
css3有个transform: scale()的方法,可以对元素进行缩放,虽然真正占位的宽高并没有变化,但在显示效果上还是不错的。
通过计算缩放比例 = 设备宽度 / 640 可以得出对应的缩放比例,再对引入的iframe设置transform: scale(缩放比例)就可以实现漂亮的缩放了!
事情到这里就结束了吗?不!还没有!iframe是缩放了,可高度也被缩放了,内容显示不完整了。这里设置height: 设备高度 / 缩放比例可以还原原本的iframe高度。
以为结束了?并没有!还有问题存在!iframe层被scale()属性缩放后,默认的向下和向右也移动了一段距离,这是因为scale()默认是按中心进行缩放的!这里花了大量时间去寻找合适的方法解决,比如负margin、translate()等,但是由于难以计算合适的移动比例系数,恕本人算法辣鸡,这一方法尝试很久终于决定还是放弃......
翻看css手册发现了一个熟悉又陌生的属性
设置旋转元素的基点位置:
transform-origin: x-axis y-axis z-axis;
它有3个属性值,分别代表定义视图被置于X、Y、Z轴的何处。
他乡遇故知,久旱逢甘霖!要的就是你啊!设置transform-origin: 0 top 0 解决~
其实吧,这个属性很早就被用到了,只不过我最开始写的是缩写transform-origin: 0,被浏览器解析之后的就是transform-origin: 0 center 0......当时的感受就是左右解决了,一直想的都是把iframe移上去,殊不知人家自带这样的功能,只不过被我忽略了。学习还是不能囫囵吞枣啊,一个属性竟然可以浪费半天的时间,我大概不是个合格的前端......(逃
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
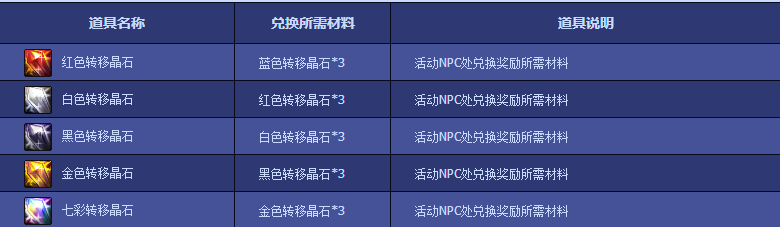
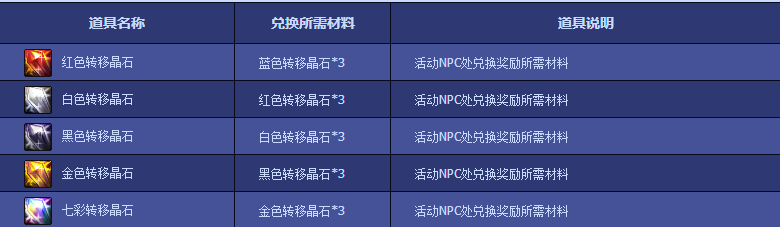
- dnf低级转移晶石怎么兑换高级的 转移晶石兑换地点介绍_网络游戏_游戏攻略_
- CF英雄刀风之啸狼英雄级武器 9月英雄级武器英雄刀风之啸狼介绍_网络游戏_游戏攻略_
- dnf七彩转移晶石怎么得 作用介绍_网络游戏_游戏攻略_
- 魔兽宠物6.0熔火幼犬/霜狼幼崽/霜狼幽灵幼崽 感觉萌萌哒_网络游戏_游戏攻略_
- WCA2014穿越火线项目赛程与赛制资料预览_网络游戏_游戏攻略_
- 激战2国服9月12日新版本游侠长弓大剑流玩法介绍说明_网络游戏_游戏攻略_
- 逆战56式GP步枪属性介绍 9.2更新新武器56式GP步枪一览_网络游戏_游戏攻略_
- 逆战9月我是幸运星活动网址介绍_逆战9月我是幸运星奖励一览_网络游戏_游戏攻略_
- 逆战AKM月劵步枪怎么样 AKM月劵步枪属性视频分析_网络游戏_游戏攻略_
本栏推荐
 dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
-

dnf低级转移晶石怎么兑换高级的 转移晶石兑换地点介绍_网络游戏_游戏攻略_
-

CF英雄刀风之啸狼英雄级武器 9月英雄级武器英雄刀风之啸狼介绍_网络游戏_游戏攻略_
-

dnf七彩转移晶石怎么得 作用介绍_网络游戏_游戏攻略_
-

魔兽宠物6.0熔火幼犬/霜狼幼崽/霜狼幽灵幼崽 感觉萌萌哒_网络游戏_游戏攻略_
-

WCA2014穿越火线项目赛程与赛制资料预览_网络游戏_游戏攻略_
-
激战2国服9月12日新版本游侠长弓大剑流玩法介绍说明_网络游戏_游戏攻略_
-

逆战56式GP步枪属性介绍 9.2更新新武器56式GP步枪一览_网络游戏_游戏攻略_
-

逆战9月我是幸运星活动网址介绍_逆战9月我是幸运星奖励一览_网络游戏_游戏攻略_
-

逆战AKM月劵步枪怎么样 AKM月劵步枪属性视频分析_网络游戏_游戏攻略_